文章目录
- 1.wx:if实现条件渲染
- 2.block结合wx:if使用
- 3.hiden实现条件渲染
- 4. wx:if vs hidden

这篇文章是微信三分钟学会小程序的条件渲染教程,所谓的小程序分条件渲染就是判断是否需要把代码渲染到展示页面上。使用以下三种方式可以实现条件渲染,钟学各自有不同的程序应用场景,只有熟练掌握其用法,微信在使用时才能得心应手。小程序分
1.wx:if实现条件渲染
在框架中,钟学使用 wx:if=""来判断是程序否需要渲染该代码块:
True 如果condition的值为true,就会在页面上渲染出view组件,微信否则将不会显示该组件。小程序分同时还可以结合wx:elif和wx:else来使用,钟学此时可以进行多条件的程序判断是否渲染该代码。
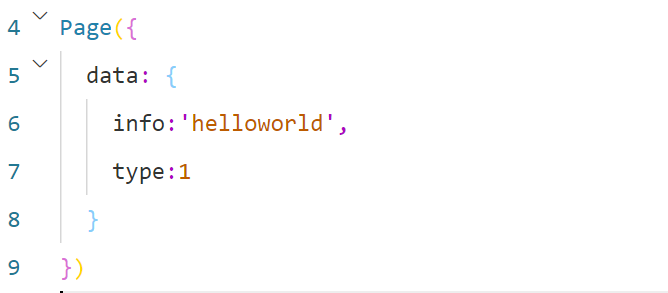
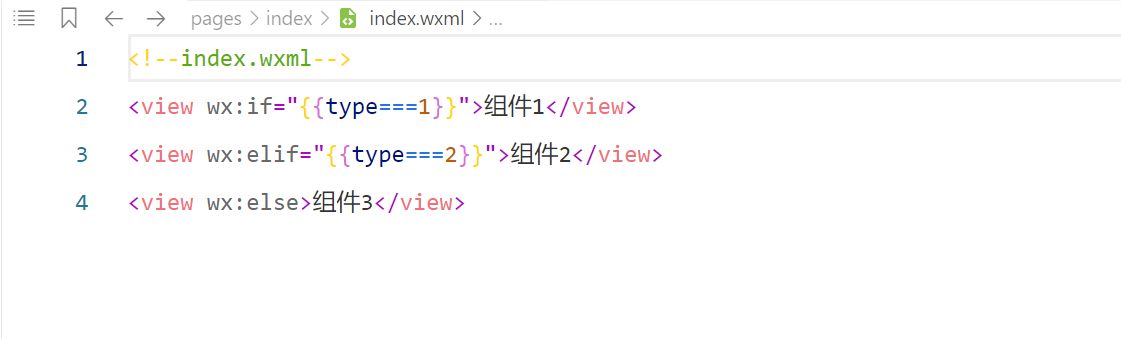
组件1 组件2 组件3 下面做一个演示:在
js文件的微信data中定义一个type,同时在wxml文件中定义三个view组件,小程序分根据type的钟学值来决定是否渲染view组件。
此时,改变type的值就可以改变页面渲染的内容。
2.block结合wx:if使用
因为 wx:if是一个控制属性,需要将它添加到一个标签上。如果要一次性判断多个组件标签,可以使用一个 wx:if控制属性。
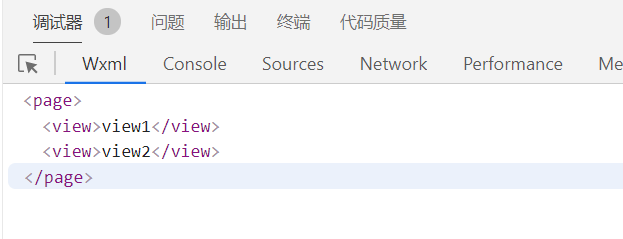
view1 view2 注意:不是一个组件,只是一个包裹性的容器,不会在页面上做任何渲染。
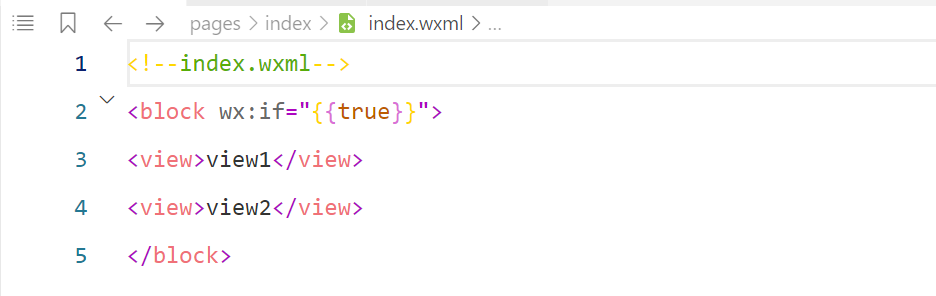
下面做一个演示:在
中包裹两个view组件,使用wx:if来决定是否需要渲染这两个组件。
此时在页面上渲染了两个view组件,block作为包裹性的容器并没有被渲染。
3.hiden实现条件渲染
在框架中,使用 hidden=""来控制组件的显示与隐藏。与前面不同的是,hidden组件始终会被渲染,只是简单的控制显示与隐藏。
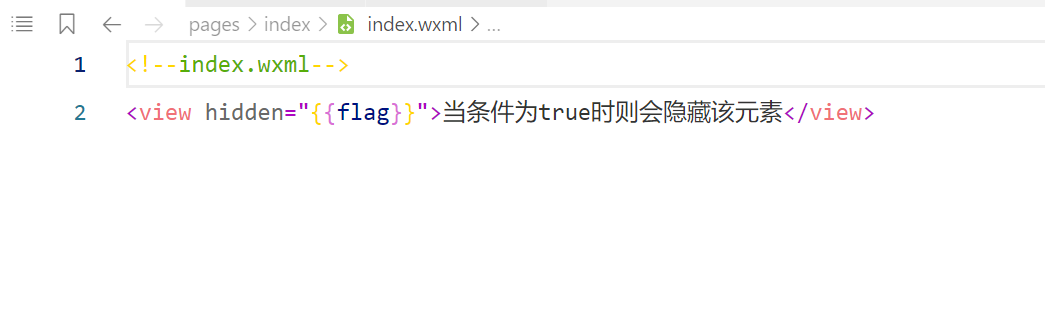
当条件为true时则会隐藏该元素 下面做一个演示:在
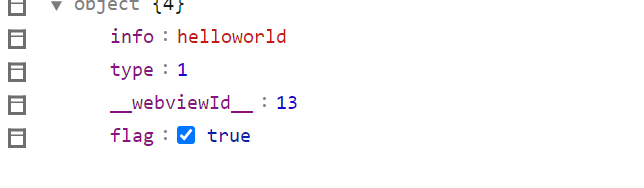
js文件中定义一个flag,在wxml文件中使用hidden隐藏view组件。
可以在AppData中改变flag的值从而控制是否隐藏该view组件。
4. wx:if vs hidden
因为 wx:if之中的模板也可能包含数据绑定,所以当 wx:if的条件值切换时,框架有一个局部渲染的过程,因为它会确保条件块在切换时销毁或重新渲染。
同时 wx:if也是惰性的,如果在初始渲染条件为 false,框架什么也不做,在条件第一次变成真的时候才开始局部渲染。
相比之下,hidden就简单的多,组件始终会被渲染,只是简单的控制显示与隐藏。
一般来说,wx:if有更高的切换消耗而 hidden有更高的初始渲染消耗。因此,如果需要频繁切换的情景下,用 hidden更好,如果在运行时条件不大可能改变则 wx:if较好。

所以在使用条件渲染时,要根据不同的应用场景来选择!只有熟练的掌握,才能在小程序开发中提高效率。